In questo articolo andremo a parlare di alcune novità introdotte da HTML5 e alla fine dell’ articolo troverete il markdown di una semplice pagina web in HTML5 subito pronta da utilizzare nei vostri progetti.
Di HTML4.1 già ho pubblicato una piccola serie di guide (che trovate per la consultazione quì), in questo articolo vedremo solamente alcune delle novità introdotte nella nuova versione del famoso linguaggio di markup giusto per capire cosa aspettarci.
Vorrei introdurvi HTML5 in modo più dettagliato, ma preferisco concentrarmi sul lato pratico e rimandarvi a wikipedia per i cenni storici ed altro.
Vediamo quindi, di fare questa breve overview su cosa è cambiato, aggiunto e rimosso con la nuova versione di HTML.
[fancy_header1]Doctype[/fancy_header1]
Il doctype è un tag che permette di specificare al browser come interpretare la pagina. Visto che potremmo capitare su un documento HTML molto vecchio, al nostro browser fa piacere sapere che versione di HTML stà leggendo e quindi scegliere il modo migliore per interpretare i tags che successivamente incontrerà.
Per chi ha già scritto pagine in HTML probabilmente sarà a conoscenza che il Doctype è una stringa parecchio lunga e abbastanza difficile da memorizzare.
In HTML5, questo è il doctype:
E’ con questo che tutte le nostre pagine web dovranno cominciare.
[fancy_header1]Meta Charset[/fancy_header1]
Questo tag suggerisce il tipo di encoding utilizzato per la stesura del nostro documento. Anche questo è stato per fortuna semplificato, e ridotto a questo:
Che và ovviamente incluso fra i tags
[fancy_header2 variation=”blue”]Nuovi elementi semantici in HTML5[/fancy_header2]
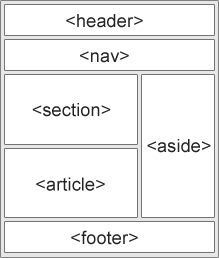
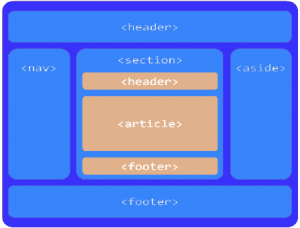
Un Tag semantico è un tag che autodescrive il proprio contenuto. Leggendo “div” non sappiamo cosa aspettare di trovarci al suo interno, diverso è il discorso per, ad esempio, form o table.Vediamo di analizzare nel dettaglio ogni elemento dell’ immagine cominciando dall’ alto:
[fancy_header1]<header>[/fancy_header1]
Il tag Header definisce una testata (header, appunto) per un documento o una sezione. Questo tag dovrebbe essere usato come contenitore introduttivo al “vero” contenuto. E’ possibile utilizzare più tags header nello stesso documento, vediamo un esempio:
InformaticaLab.com
Se visitate il sito di informaticalab potrete trovare una guida introduttiva ad HTML5.
Vediamo un’altro esempio:
Semplice blog in HTML5 | InformaticaLab Simple HTML5 blog
Dentro questo tag dovremmo quindi introdurre il contenuto o dare un supporto alla navigazione.
[fancy_header1]<nav>[/fancy_header1]
L’ elemento nav definisce un insieme di links per la navigazione (un menù). E’ stato pensato per contenere una lunga lista di links per la navigazione.
Vediamo un esempio di questo tag in azione!
[fancy_header1] <section> e <article>[/fancy_header1]
L’ elemento section definisce una sezione in un documento. Secondo la documentazione del W3C “Una sezione è un gruppo tematico di contenuti, tipicamente con una intestazione”.
L’ elemento article specifica un contenuto indipendente e autocontenuto. Alcuni esempi dove un tag
- Post di un forum
- Post di un blog
- Una notizia
- Un commento
[/fancy_list]
Vediamo un esempio di utilizzo del tag section e article:
Il mio header Benvenuto in informaticalab
Benvenuto su questo sito web.
Potete rivedere l’esempio di codice associato al tag header come alternativo di questo.
[fancy_header1] <aside>[/fancy_header1]
L’ elemento aside definisce un contenuto affiancato al contenuto principale del documento, ovvero una sidebar.
Il contenuto dell’ aside dovrebbe essere collegato al contenuto che lo circonda (se per esempio è contenuto in una section).
Uno dei miei siti preferiti dove leggere una guida su html è Informaticalab.
[fancy_header1] <footer>[/fancy_header1]
L’ elemento footer definisce un piè di pagina per un documento o una sezione. Come l’aside, il footer dovrebbe contenere informazioni sull’ elemento che lo contiene.[fancy_list style=”arrow_list”]
- Tipicamente in un footer possiamo trovare:
- L’autore del documento
- Informazioni sul copyright
- Collegamento ai termini di utilizzo
- Informazioni di contatto
[/fancy_list]
Possiamo avere diversi elementi footer all’ interno di un documento.
[fancy_header2 variation=”blue”]Una pagina completa in HTML5[/fancy_header2]

Concludiamo l’ articolo con un esempio di pagina completa in HTML5 da poter utilizzare subito in un vostro progetto:
HTML5 Startup HTML5 Startup